Dalam Bagian 1 dari seri ini kita akan merancang karakter permainan dari awal. Kami akan mulai dengan gambar di atas kertas dan dengan bantuan JavaScript kita akan membuat bernapas, berkedip karakter pada kanvas HTML5. Mudah-mudahan pada akhir Bagian 1 Anda akan memiliki alat dan inspirasi untuk menciptakan karakter Anda sendiri. Pertama kita mulai dengan ide.
Ide untuk Pixels
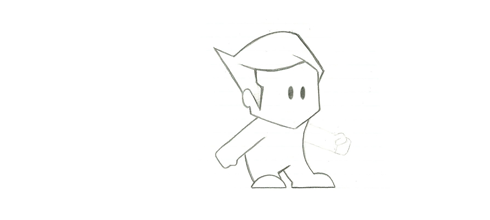
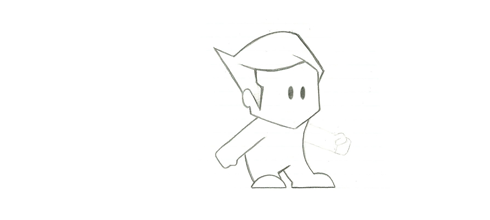
Untuk karakter ini saya memilih untuk menariknya pada kertas pertama. Aku ingin dia menjadi sangat sederhana dengan beberapa rincian (misalnya hidung, mulut). Meskipun saya tidak berhemat pada ukuran kepala.

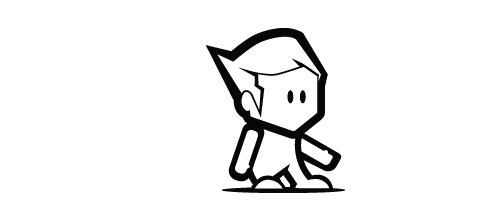
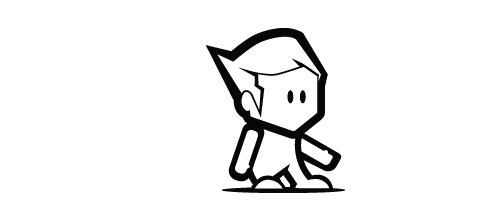
Langkah berikutnya adalah untuk mendapatkan ide kami untuk piksel. Dalam hal ini karena saya punya gambar, saya dipindai dalam dan diuraikan gambar dalam Adobe Illustrator. Saya memilih berbagai thickeness garis besar, lebih tebal sekitar tepi bagian tubuh dan lebih tipis untuk rincian. Juga entah bagaimana selama proses kepalanya mendapat lebih besar.

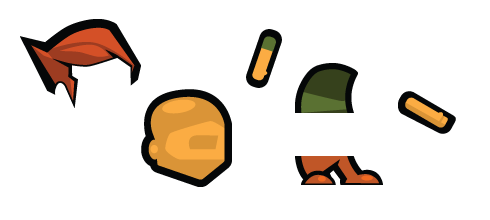
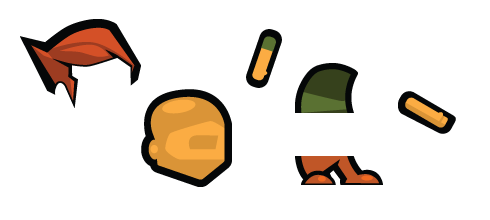
Selanjutnya kita warna dalam garis besar. Menjaga sederhana desain saya memilih satu warna solid per bagian tubuh, dengan warna tambahan sebagai warna sorot untuk detail tambah.

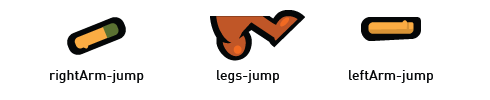
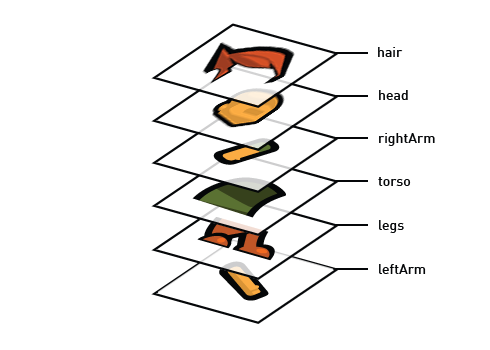
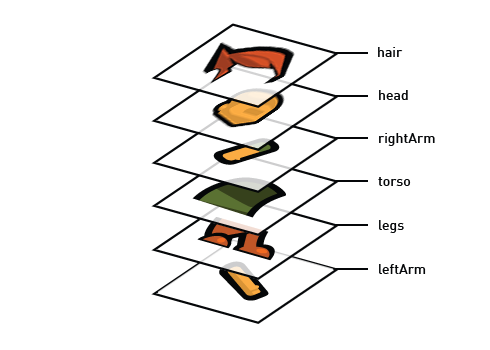
Kami menciptakan karakter dinamis sehingga kita menciptakan karakter kita di bagian yang berbeda. Sebagai contoh kami tetap sederhana dan segmen karakter kita menjadi enam bagian:
- kepala
- rambut
- batang tubuh
- kaki
- Lengan kiri
- Lengan kanan
Setiap bagian akan disimpan sebagai gambar png terpisah. Kami akan menggambar bagian-bagian di atas satu sama lain sehingga kita simpan masing-masing dengan latar belakang transparan.
 Menggambar pada kanvas HTML5
Menggambar pada kanvas HTML5
Dengan desain karakter kita lengkap dan dalam bentuk enam foto, kami memulai proses menempatkan karakter kita di atas kanvas. Langkah pertama dari proses itu adalah untuk memuat gambar tersebut menggunakan JavaScript.
var images = {};
loadImage("leftArm");
loadImage("legs");
loadImage("torso");
loadImage("rightArm");
loadImage("head");
loadImage("hair");
function loadImage(name) {
images[name] = new Image();
images[name].onload = function() {
resourceLoaded();
}
images[name].src = "images/" + name + ".png";
}
Pertama kita membuat objek baru untuk menyimpan gambar kita disebut referensi gambar. Selanjutnya kita memuat setiap bagian karakter kita melalui fungsi LoadImage dengan parameter yang sesuai dengan nama bagian (misalnya leftArm, kaki, dll). Fungsi LoadImage membuat objek gambar baru menunjuk ke sebuah gambar dengan nama file dengan nama yang berpisah dengan ekstensi "png." Dan dalam "gambar" folder. Hal ini juga memberikan metode onload masing-masing gambar jadi ketika foto tersebut dimuat ke memori akan caled fungsi resourceLoaded.
Kami ingin tahu kapan semua gambar yang dimuat sehingga kami dapat mulai menggambar.
var totalResources = 6;
var numResourcesLoaded = 0;
var fps = 30;
function resourceLoaded() {
numResourcesLoaded += 1;
if(numResourcesLoaded === totalResources) {
setInterval(redraw, 1000 / fps);
}
}
Kami menciptakan beberapa variabel untuk melacak proses load gambar: totalResources dan numResourcesLoaded. Kelipatannya fungsi resourceLoaded jumlah gambar yang telah dimuat. Ketika semua gambar siap kita memulai timer menggunakan setInterval yang akan memanggil fungsi redraw 30 kali per detik.
Selama proses redraw kanvas akan dihapus dan semua bagian akan digambar ulang. Urutan proses yang penting. Pertama-tama kita menggambar bagian-bagian paling jauh seperti lengan kiri yang akan dibahas oleh kaki karakter kita dan batang tubuh.

Kita perlu akses ke konteks kanvas HTML5 bahwa kita akan menarik. Untuk informasi lebih lanjut tentang cara mengakses konteks kanvas '(dan solusi untuk IE) Mengacu pada Contoh kanvas HTML5.
var context = document.getElementById('canvas').getContext("2d");
Lapis demi lapis, masing-masing gambar bagian tubuh diposisikan dan kemudian digambarkan dalam sebuah kanvas HTML5.
var charX = 245;
var charY = 185;
function redraw() {
var x = charX;
var y = charY;
canvas.width = canvas.width; // clears the canvas
context.drawImage(images["leftArm"], x + 40, y - 42);
context.drawImage(images["legs"], x, y);
context.drawImage(images["torso"], x, y - 50);
context.drawImage(images["rightArm"], x - 15, y - 42);
context.drawImage(images["head"], x - 10, y - 125);
context.drawImage(images["hair"], x - 37, y - 138);
}
Sebelum menggambar apa pun yang kita pertama membersihkan kanvas menggunakan penempatan aneh canvas.width = canvas.width. Kemudian kita menarik setiap gambar dengan menggunakan metode konteks drawImage menetapkan tiga parameter: referensi gambar, posisi x, posisi y nya. Posisi gambar relatif terhadap sudut kiri atas kanvas.
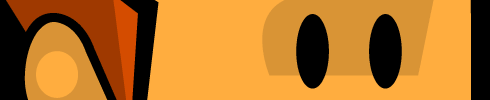
Berikut adalah apa yang tampak seperti kanvas sejauh ini:
(GAMBAR : Manusia Matanya Hilang)
Ada sesuatu yang hilang ...
Mata
Untuk menambahkan mata kita akan menarik dua oval. Kita bisa menambahkan mata ke mata dengan gambar kepala, tapi kami ingin mereka menjadi dinamis untuk mengaktifkan perilaku pertama kami: berkedip.
Kami memanggil fungsi drawEllipse untuk setiap mata di akhir fungsi redraw. Kami ingin mereka di atas semua gambar bagian tubuh lainnya.
function redraw() {
...
drawEllipse(x + 47, y - 68, 8, 14); // Left Eye
drawEllipse(x + 58, y - 68, 8, 14); // Right Eye
}
DrawEllipse mengambil empat parameter menentukan posisi dan dimensi elips. Untuk informasi lebih lanjut tentang fungsi drawEllipse melihat singkat: Cara menggambar elips pada kanvas HTML5.
function drawEllipse(centerX, centerY, width, height) {
context.beginPath();
context.moveTo(centerX, centerY - height/2);
context.bezierCurveTo(
centerX + width/2, centerY - height/2,
centerX + width/2, centerY + height/2,
centerX, centerY + height/2);
context.bezierCurveTo(
centerX - width/2, centerY + height/2,
centerX - width/2, centerY - height/2,
centerX, centerY - height/2);
context.fillStyle = "black";
context.fill();
context.closePath();
}
Karakter kita cocok dengan versi asli digital kami dikurangi bayangan.
Bayangan
Kami menciptakan bayangan dengan satu oval di kaki kami karakter.
function redraw() {
...
canvas.width = canvas.width; // clears the canvas
drawEllipse(x + 40, y + 29, 160, 6);
...
}
Kami ingin bayangan di balik semua sp lain lapisan gambar elips diambil pada awal fungsi redraw.
Sekarang kita miliki di kanvas HTML5 apa yang kita miliki dengan program gambar. Ingat, kanvas HTML5 dinamis. Mari kita memanfaatkan itu.
Bernafas
var breathInc = 0.1;
var breathDir = 1;
var breathAmt = 0;
var breathMax = 2;
var breathInterval = setInterval(updateBreath, 1000 / fps);
function updateBreath() {
if (breathDir === 1) { // breath in
breathAmt -= breathInc;
if (breathAmt < -breathMax) {
breathDir = -1;
}
} else { // breath out
breathAmt += breathInc;
if(breathAmt > breathMax) {
breathDir = 1;
}
}
}
Fungsi updateBreath meningkatkan atau menurunkan jumlah napas. Setelah nafas mencapai maksimum itu berubah arah napas. Napas, keluar napas.
Tujuan dari proses ini adalah untuk memperbarui breathAmt variabel yang akan kita gunakan untuk mewakili pernapasan konstan karakter kita dalam bentuk kenaikan halus dan jatuhnya kepala dan lengan.
Untuk nafas kehidupan ke dalam tumpukan statis kita gambar, kita beralih ke redraw fungsi kita. Kami bantuan atau breathAmt variabel kita mengubah posisi vertikal gambar bagian tubuh tertentu.
function redraw() {
canvas.width = canvas.width; // clears the canvas
drawEllipse(x + 40, y + 29, 160 - breathAmt, 6); // Shadow
context.drawImage(images["leftArm"], x + 40, y - 42 - breathAmt);
context.drawImage(images["legs"], x, y);
context.drawImage(images["torso"], x, y - 50);
context.drawImage(images["head"], x - 10, y - 125 - breathAmt);
context.drawImage(images["hair"], x - 37, y - 138 - breathAmt);
context.drawImage(images["rightArm"], x - 15, y - 42 - breathAmt);
drawEllipse(x + 47, y - 68 - breathAmt, 8, 14); // Left Eye
drawEllipse(x + 58, y - 68 - breathAmt, 8, 14); // Right Eye
}
Kita kurangi lokasi vertikal dengan nilai breathAmt variabel untuk semua bagian kita ingin berosilasi. Bayangan itu akan mencerminkan gerak vertikal terhadap perubahan lebar.
Berkedip
Waktunya telah tiba untuk perilaku kita yang pertama dari seri ini. Setelah jangka waktu tertentu kita akan membuat berkedip karakter kita.
var maxEyeHeight = 14;
var curEyeHeight = maxEyeHeight;
var eyeOpenTime = 0;
var timeBtwBlinks = 4000;
var blinkUpdateTime = 200;
var blinkTimer = setInterval(updateBlink, blinkUpdateTime);
Kami menambahkan beberapa GLOBALS:
maxEyeHeight: Mata tinggi ketika mata karakter kita terbuka lebar.
curEyeHeight: tinggi mata saat ini sementara berkedip.
eyeOpenTime: Milidetik sejak berkedip lalu.
timeBtwBlinks: Milidetik antara berkedip.
blinkUpdateTime: Milidetik sebelum memperbarui status berkedip.
blinkTimer: Panggilan fungsi updateBlink setiap milidetik blinkUpdateTime.
Ubah yang redraw fungsi sehingga ketinggian sesuai dengan curEyeHeight variabel baru.
function redraw() {
...
drawEllipse(x + 47, y - 68 - breathAmt, 8, curEyeHeight);
drawEllipse(x + 58, y - 68 - breathAmt, 8, curEyeHeight);
}
Setiap beberapa saat kami memeriksa untuk melihat apakah waktu untuk berkedip.
function updateBlink() {
eyeOpenTime += blinkUpdateTime;
if(eyeOpenTime >= timeBtwBlinks){
blink();
}
}
function blink() {
curEyeHeight -= 1;
if (curEyeHeight <= 0) {
eyeOpenTime = 0;
curEyeHeight = maxEyeHeight;
} else {
setTimeout(blink, 10);
}
}
Bila fungsi updateBlink disebut saat mata terbuka diperbarui dengan meningkatkan eyeOpenTime variabel. Jika waktu mata terbuka lebih besar dari nilai timeBtwBlinks kita mulai berkedip dengan memanggil fungsi berkedip. Fungsi berkedip akan pengurangan tinggi mata saat sampai mencapai nol. Ketika mata tertutup kita mengatur tinggi mata untuk maksimum dan me-reset waktu mata terbuka.
Working Example:
Berikut ini adalah contoh kerja. Contoh kode yang tersedia untuk di-download di bawah ini.
Buat Karakter Anda
Sekarang cobalah menciptakan karakter Anda sendiri. Download source code di bawah ini dan mengedit gambar disediakan enam untuk membuat mereka sendiri. Sebagai contoh, saya tweak gambar hanya sedikit dan membuat karakter kita zombie:
Apa Selanjutnya
Dalam Bagian 2 dari seri akan memberikan karakter kita kemampuan untuk melompat.
Download Source Code
Related Articles
Sumber :